CHAPTER 6
Video, Audio, and Image Accessibility
A Comprehensive Guide on Accessible Web Design

Explore The Guide
You put a lot of time and effort into creating engaging and useful content, including videos and images, for your audiences. But that’s only half of the battle — making your content accessible to as many audiences as possible, is the other half. In this post, we share a few tips on how to make your multimedia content accessible to all people, including those with disabilities.
These tips will also help you to stay compliant with the Web Content Accessibility Guidelines(WCAG) and the Americans with Disabilities Act (ADA).
Audio Accessibility: Closed Captions, Transcription, and Descriptions
Audio accessibility includes adding closed captions and transcription to your video content for people who are deaf and audio descriptions for people with visual impairments.
For the deaf and hard-of-hearing community, as well as those with temporary or situational disabilities, closed captions and audio transcription can be very helpful. Closed captions display spoken content, song lyrics, sound effects, and noise as text on a screen. Closed captions are synchronized with the audio, i.e.they are time coded to match the audio. Audio transcriptions are a text version of the entire spoken content in the video.
Audio descriptions, or video descriptions, provide users who are blind or have impaired vision with a spoken description of what's on-screen.
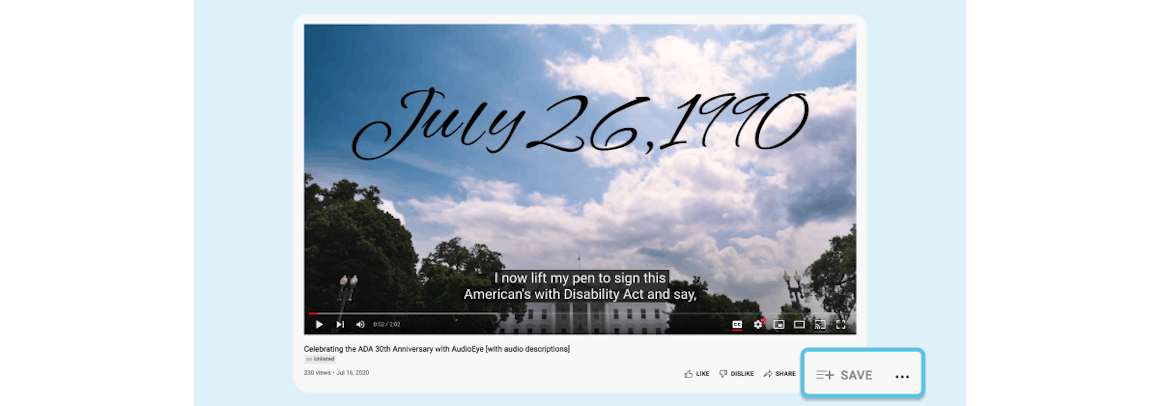
To see closed captioning (CC) and audio description in action, check out this YouTube video from AudioEye. You can access the transcription by clicking the dots next to "SAVE" under the video.

Extra tip: Avoid using autoplay, as it doesn't give viewers time to set up assistive technology and could trigger a seizure if there are flashing elements.
![Closed caption reading: barrier to digital acces [Music]](https://images.prismic.io/audioeye-web/680ee838-b3c7-4903-8d3c-33f1e54b8ff8_audioeye-comprehensive-guide-accessible-web-design-chapter-6-closed-captions.png?ixlib=gatsbyFP&auto=compress%2Cformat&fit=max&q=50&w=1160&h=406)
How to Transcribe Sounds and Write Closed Captions
Creating transcriptions and closed captions for accessibility involves writing out sounds and dialogue in a video or audio piece, such as a podcast.
Transcripts look like play scripts. Some websites automatically scroll transcripts while videos play; others post transcripts as blog posts, with embedded audio at the top.
Closed captions should be synchronized with speech, sounds, and music. How you add them to your video depends on the video platform you use.
Here are a few best practices for closed captioning:
- Make sure your closed captions are accurate.
- Use a consistent style.
- Synchronize with audio and allow enough time for people to read the captions.
- Remove any visual obstructions that could interfere with the captions.
- Preserve the meaning and intention of the content.
Both transcripts and captions can be created manually or via artificial intelligence (AI), though the latter is prone to mistakes. If you opt for AI, make sure you have a person editing the text before you publish your content.
How to Add Audio Descriptions to a Video
Before we get to the basic steps of adding audio descriptions, please note that incorporating accessibility provisions from the very beginning of your video project is the fastest and most cost-effective way to produce accessible content.
Here are a few basic steps to adding audio descriptions:
1. Write a detailed script (or hire someone to do that for you). Have a person listen to your video and take notes on what they miss without the visuals.
2. Use the notes to help them write the script while watching the video.
3. Make sure to include the following in your audio description:
- Audio of important text
- Introductions of speakers, when applicable
- Descriptions of visuals or actions, as well as implied emotion. Just make sure you don’t spoil the plot!
Next, ideally, hire a voice actor trained in audio description or choose someone who is easy to understand when they speak. Make sure their voice can be distinguished from other voices in the video.
4. Next, ideally, hire a voice actor trained in audio description or choose someone who is easy to understand when they speak. Make sure their voice can be distinguished from other voices in the video.
5. Integrate your audio description with the video file.
Get more tips on adding audio descriptions from the World Wide Web Consortium (W3C).

Image Accessibility: Image Alt Text
Image alternative text, also called alt text or alt tags, is a written description of an image, GIF, animation, graph, etc. that screen-reading tools can read aloud to people with visual impairments, sensory processing disorders, or learning disabilities. Well-written alt text accurately describes an image as well as communicates its purpose and context, to provide an accessible and functional user experience to people using screen readers.
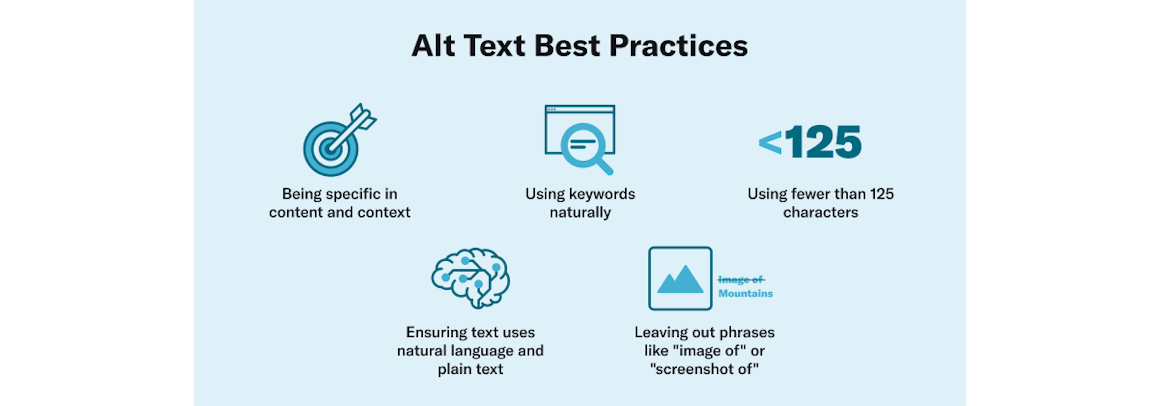
Here are a few best practices to help you write meaningful and useful alt text.
- Leave out phrases like “image of” or “picture of.”
- Limit alt text to 150 characters. Some screen readers will cut off once that limit is reached.
- Use descriptive language.
- Be descriptive in content and context.
- Don’t cram in SEO keywords. Search engines can crawl alt text, but dislike keyword stuffing.
- Don’t add alt text to decorative images — such as page dividers or branded graphics — as they don’t contribute to a greater understanding of the content. Use the empty alt tag (alt=“”) to hide decorative images from a screen reader.
- Don’t use filenames as alt text.
- Avoid repeating information that’s already covered in a caption or an adjacent header.
- If you need more characters but not a full transcript, you may add a caption underneath the image.
- When an image includes a lot of important text, formulas, or graphs, provide a transcript.
Learn more about alt text and see examples at WebAim.

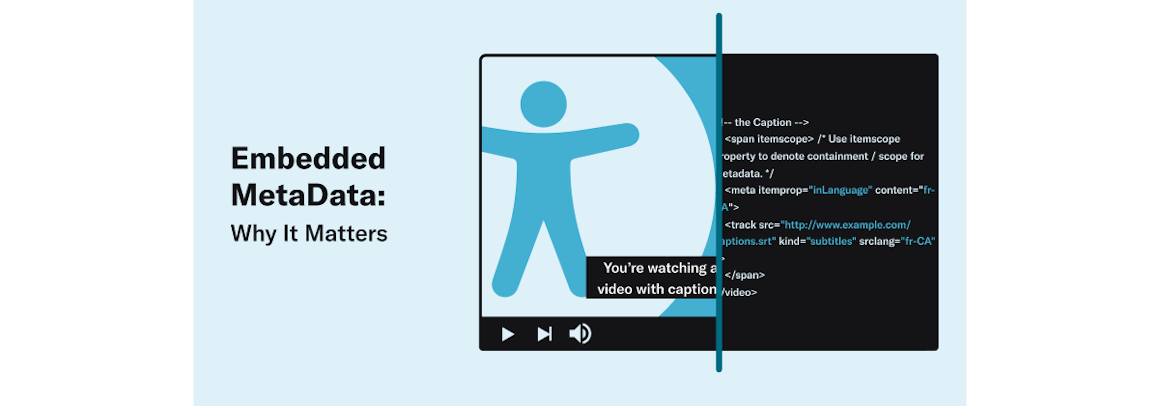
Embedded Metadata: Why It Matters
Embedded metadata, which describes the code using plain language, lets people who need accessibility features know if they can access your publication.
Embedded metadata doesn't create multimedia accessibility; it says it's there. For example, video metadata stating a video has captions looks like:
<meta itemprop="accessibilityFeature" content="captions" />
There are two primary ways you can implement metadata for accessibility:
- Whole page/publication: Metadata shows the accessibility features of an entire piece.
- Specific multimedia: Metadata describes what an image, audio component, or video offers.
Typical metadata includes basic information, such as the title and creator.
Descriptive metadata tells a user what accessibility features and potential hazards are on your page or media piece.
It’s best to have an experienced developer create your embedded metadata.

Multimedia accessibility is a win-win for your users and your brand, as it allows you to reach more audiences and build better relationships with your customers. Considering the significant overlap between web accessibility and SEO best practices, publishing accessible content can also help you rank higher in search engine results pages (SERPs).
If you need assistance with implementing multimedia accessibility, AudioEye can help. Learn about AudioEye’s platform and services.
Chapter 7: Document Accessibility
Read Other Chapters
See all chapters from the Comprehensive Guide on Accessible Web Design.